Blog | Solution of Uncaught Error: [$injector:nomod] - Angular JS Error
Solution of Uncaught Error: [$injector:nomod] - Angular JS Error
Posted on Tuesday, August 8, 2017
How to solve it
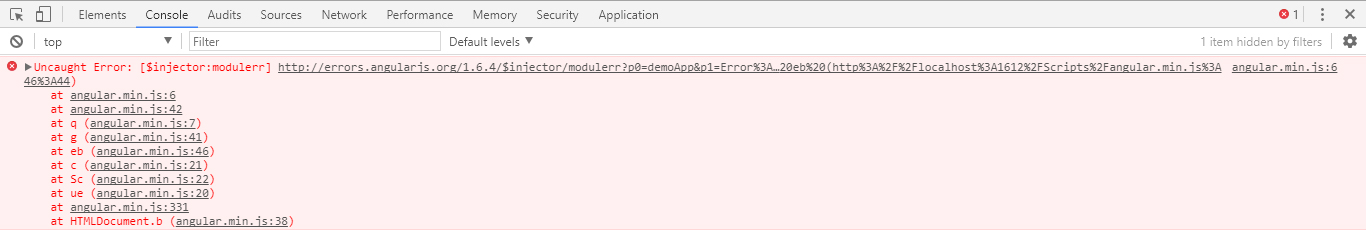
- First of all, instead of using minified version of angular js (angular.min.js) use non-minified version i.e. angular.js in the development. The non-minified js gives more information about the error.
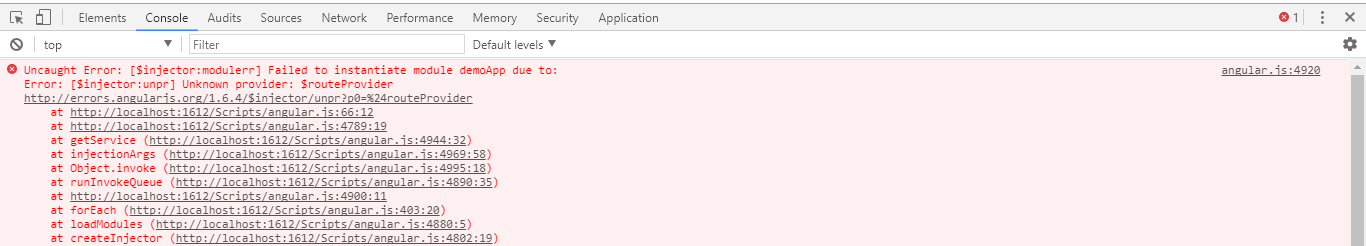
- As you see the details on error, you can debug effectively.
- In my case, after few research, I found out that I have to import angular-route.js and add ngRoute as a second parameter in angular.module() function as a string array.
<script src="Scripts/angular.js"></script>
<script src="Scripts/angular-route.js"></script>
<script> var app = angular.module('demoApp',['ngRoute']); </script>
Fig. Error in Console with angular.min.js (Minified version)
Fig. Error in Console with angular.js (Non-minified version)